
Gatsby와 Contentful로 블로그 이전한 후기
📅 April 25, 2020
•⏱️3 min read
3년 정도 이어왔던 Jekyll 블로그를 Gatsby와 Contentful로 옮긴 이유와 이에 따라 생긴 변화들에 대해 정리해보려 합니다.
왜 옮기게 되었을까
블로그를 옮기고 싶었던 가장 큰 이유는 컨텐츠 관리가 불편하다는 점이었습니다. 이전에 사용하던 테마는 로컬에서 posts 하위의 md 파일을 통해 컨텐츠를 작성하고 이를 빌드 후 github.io 저장소에 배포하는 형태였습니다. 만일 개인적으로 사용하고 있는 노트북과 데스크탑이 여러 개라면 모든 기기에 블로그 개발환경을 구축해야만 합니다. md 기반의 글들은 테마를 옮겨가려고 해도 기존에 사용하던 방식과 맞지 않다면 많은 부분을 수정해야하는 불편함이 있습니다.
또한 요즘 잘 구축되어 있는 블로그 플랫폼(brunch, velog, medium)들을 보면 글 작성을 위한 에디터가 정말 편리하게 구성되어 있습니다. 저 또한 이러한 장점을 사용하고 싶었지만 기존에 작성해둔 글을 옮기기에 무리가 있고, 글에 대한 링크가 변경된다는 점 때문에 옮길 수는 없다고 판단했습니다.
두번째 이유는 사용하고 있던 Jekyll 테마 자체에 대한 불만이었습니다. 특히 코드 스타일링 플러그인의 사용 방식과 UI가 마음에 들지 않아 gist 링크를 사용하곤 했는데 옮겨다니면서 편집하려다보니 시간이 더 오래 걸렸습니다. 루비와 템플릿 엔진 방식의 테마는 커스터마이징하기 불편했고 이를 위해 사용하지도 않을 언어를 공부하고 싶지도 않았습니다. 이러한 이유로 Gatsby를 선택하게 되었고 다양한 플러그인과 쉬운 커스터마이징에 만족하고 있습니다.
Contentful
제가 컨텐츠 관리를 더 편하게 하기 위해 선택한 플랫폼은 Contentful 입니다. Headless CMS라 불리기도 하는 Contentful은 컨텐츠를 관리하기 위한 모든 역할을 수행할 수 있습니다. 실제로 사용해보면서 느낀 장점은 아래와 같습니다.
- 컨텐츠와 이를 보여주는 부분이 분리되어있어 언제든지 테마 이동이 가능
- 컨텐츠에 대해 자체적인 스키마 구성 가능 (저자, 태그 등)
- 컨텐츠에 대한 상태관리
- 글을 작성할 수 있는 에디터를 제공
- 이미지 리사이징 및 프리뷰, 다양한 최적화기능
- 대부분의 기능을 자동화할 수 있도록 API 제공
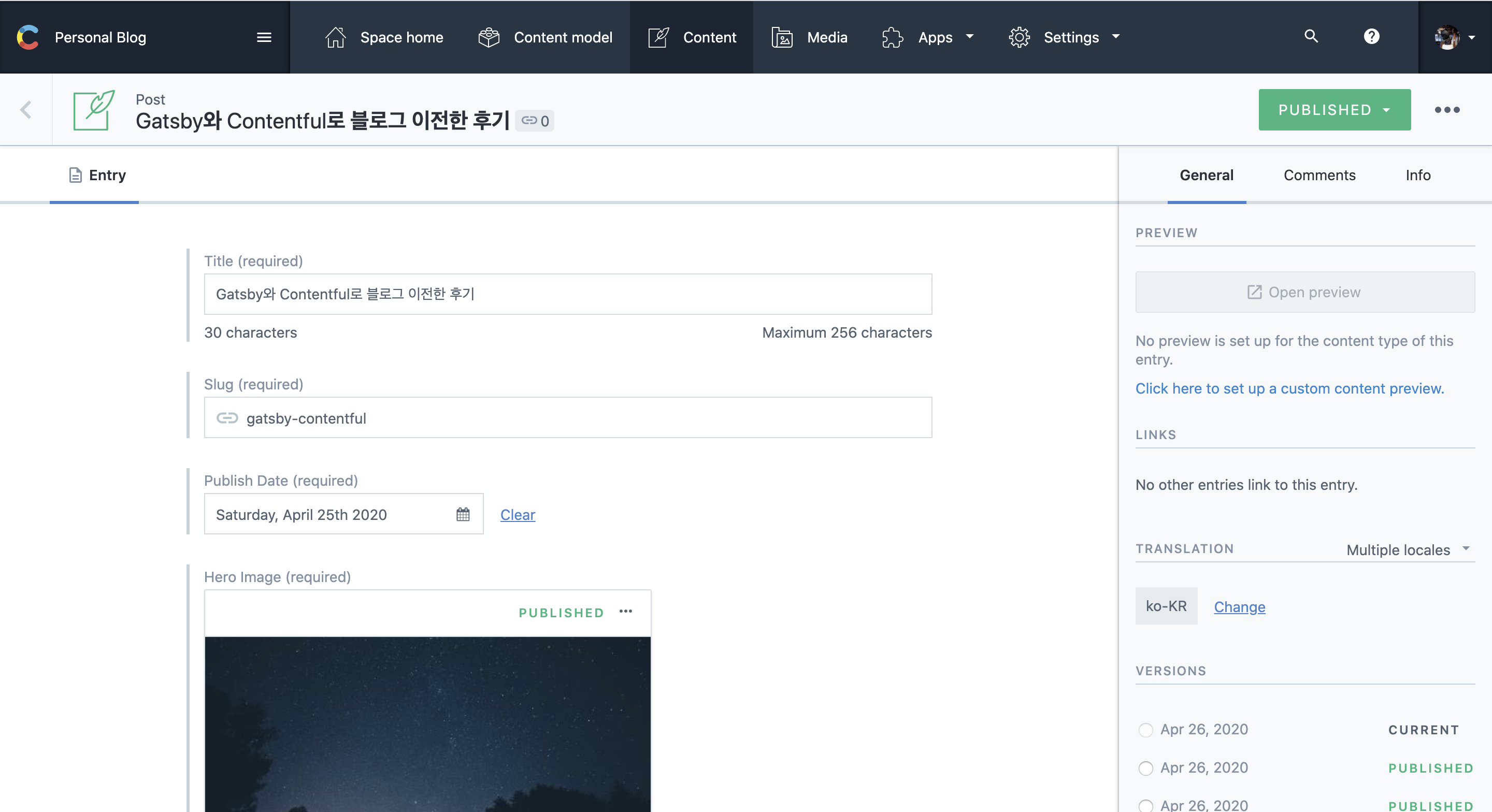
이러한 장점들은 기존에 가지고 있던 불편함을 해소하기에 충분했고 글을 전부 마이그레이션하기에도 불편함이 없었습니다. 특히 slug 지정을 통해 기존 경로를 그대로 유지할 수 있었습니다.

https://swalloow.github.io/contents-url 경로를 예를 들면 하위에 오는 contents-url이 위 그림에서 slug 값에 해당합니다. 이런식으로 Post 마다 태그 등의 다양한 메타데이터를 설정할 수 있습니다. 모든 포스트는 Draft, Publish, Archive 단계의 상태를 가지게 됩니다. 아직 글을 작성 중이라면 Draft 상태로 남겨두고 완성 후 Pulish를 수행하는 식으로 활용할 수 있습니다. Publish 할때마다 자동으로 버전이 추가되기 때문에 이전으로 롤백하는 것도 쉽게 가능합니다.

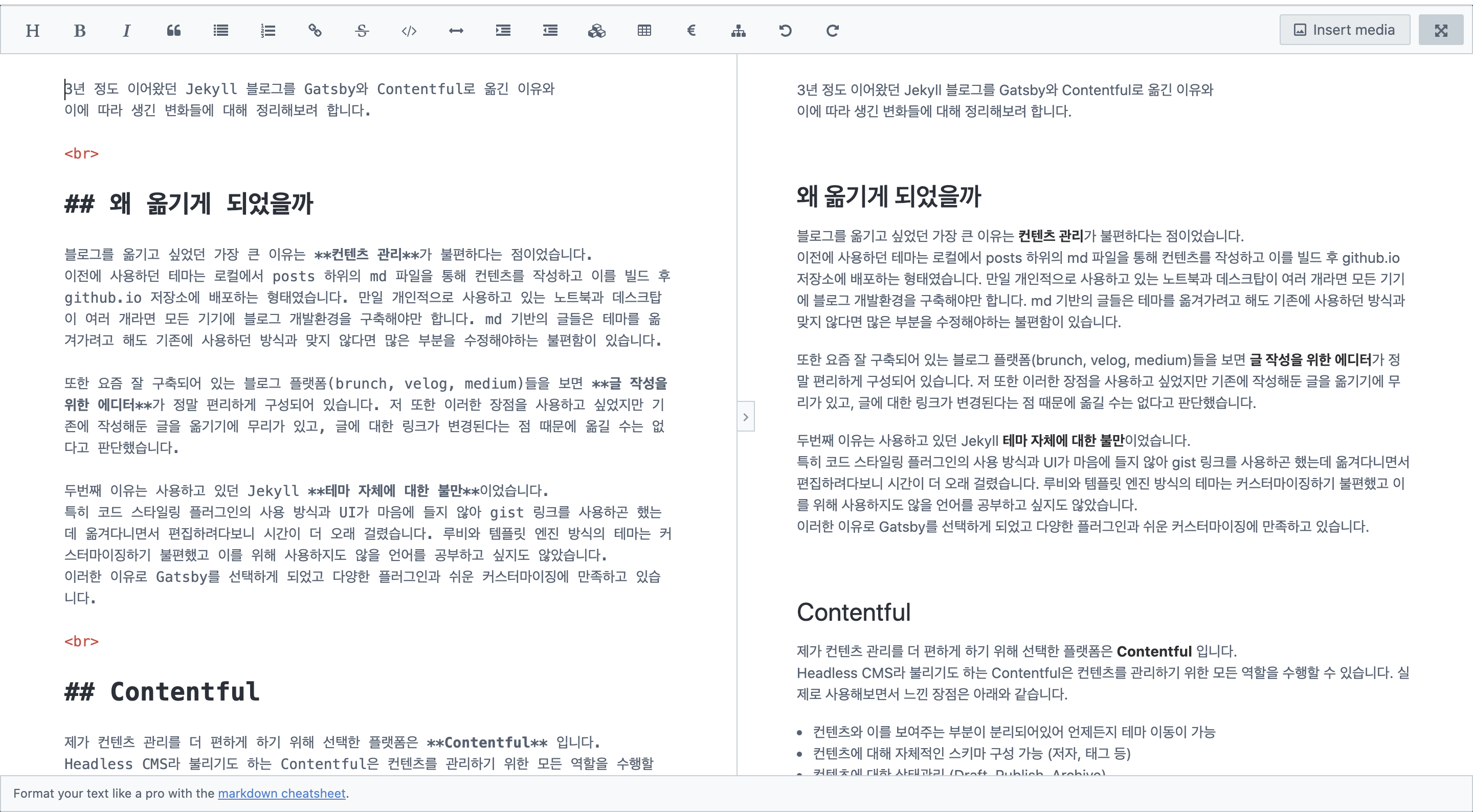
위 그림은 Contentful에서 제공하는 마크다운 에디터 입니다. 마크다운 문법이 기억나지 않더라도 상단바를 통해 쉽게 글을 작성하고 편집할 수 있도록 구성되어 있습니다.

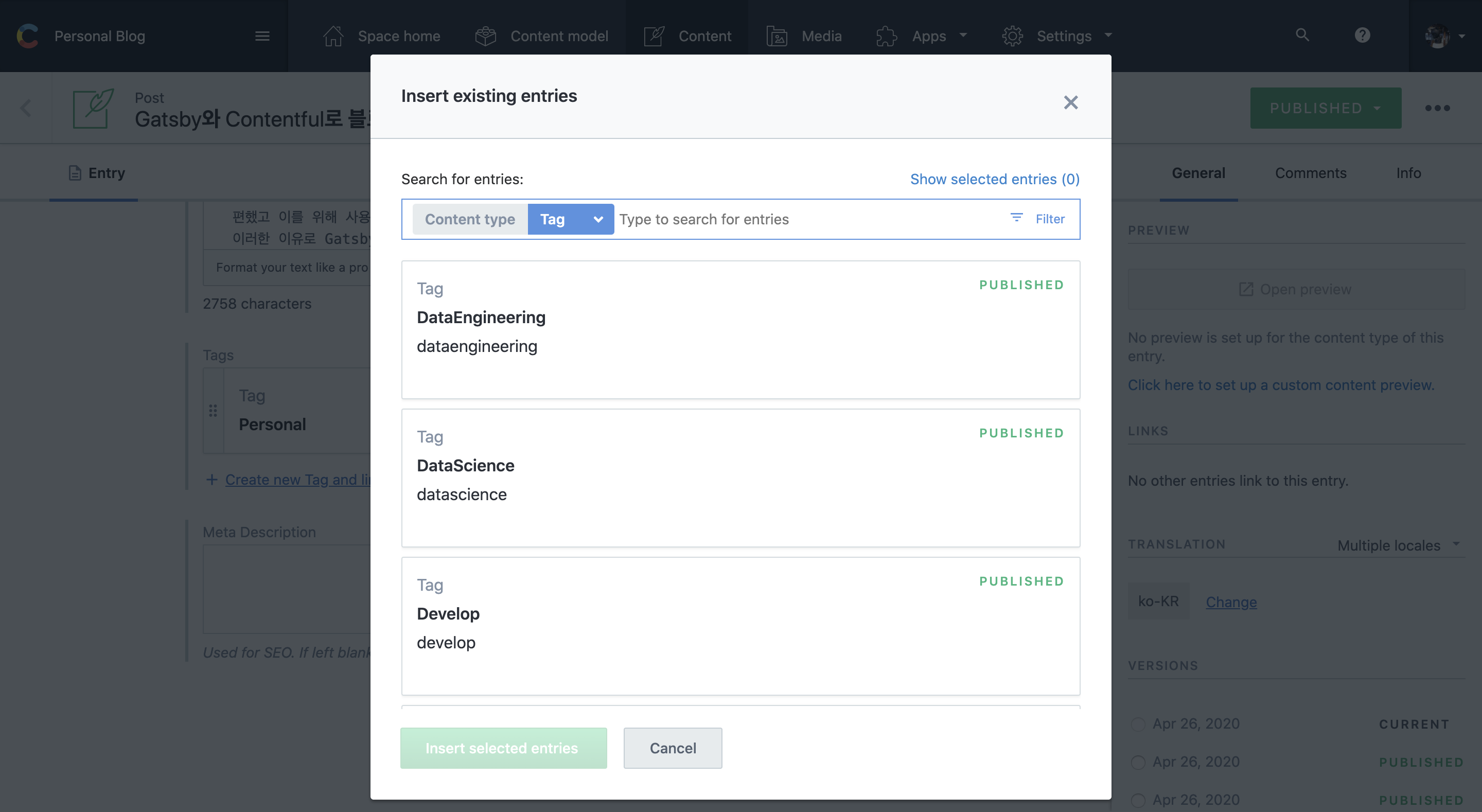
위와 같이 내가 미리 설정해둔 태그를 포스트에 매핑시킬 수 있습니다. 태그마다 필요한 대표사진, 설명 등의 하위 필드도 사용자가 직접 정의할 수 있습니다.
GitHub Action
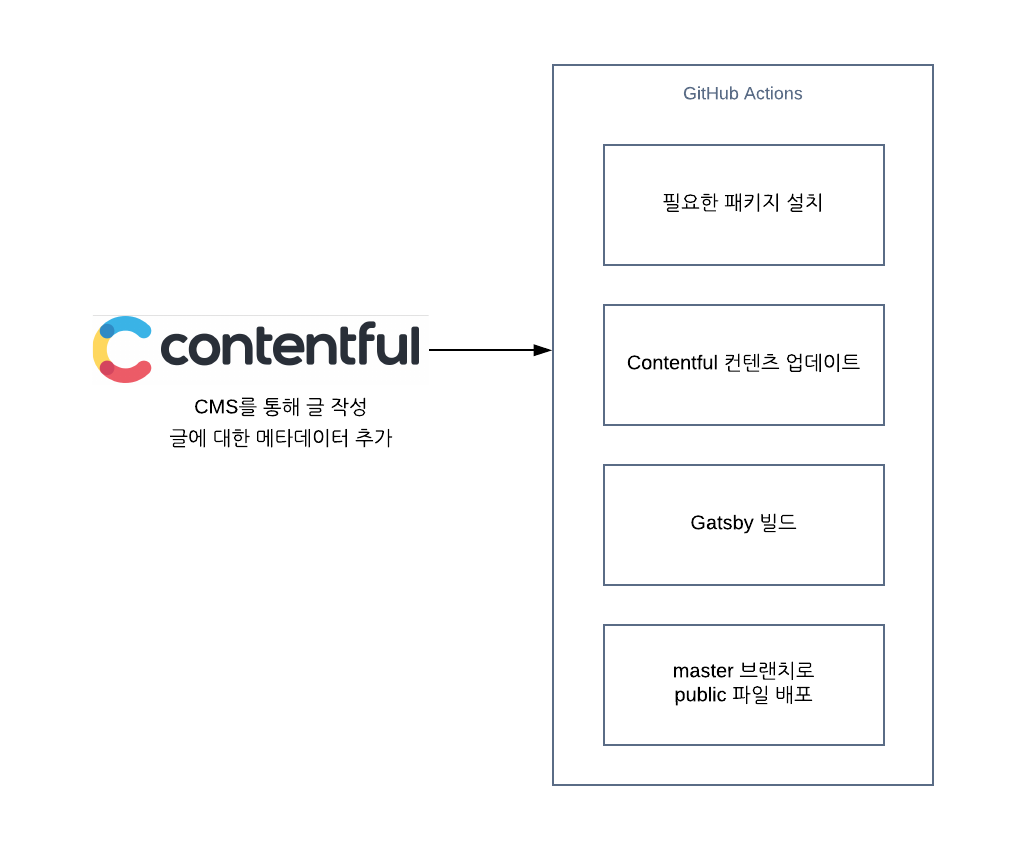
이번에 GitHub Action을 통해 글을 배포하도록 개선하면서 블로그 개발 환경이 구축되어 있지 않더라도 어디서든지 글을 작성하고 내보낼 수 있게 되었습니다. 변경된 배포 방식은 아래와 같습니다.

이제 Contentful Editor를 통해 글을 작성하고 UI 상의 Publish 버튼만 누르면 알아서 GitHub Pages에 올라가게 되었습니다. 이 외에도 Contentful Webhook을 통해 netlify로 배포한다거나 알림을 받는 등 다양한 기능을 연계할 수 있다는 것도 장점 중 하나 입니다.

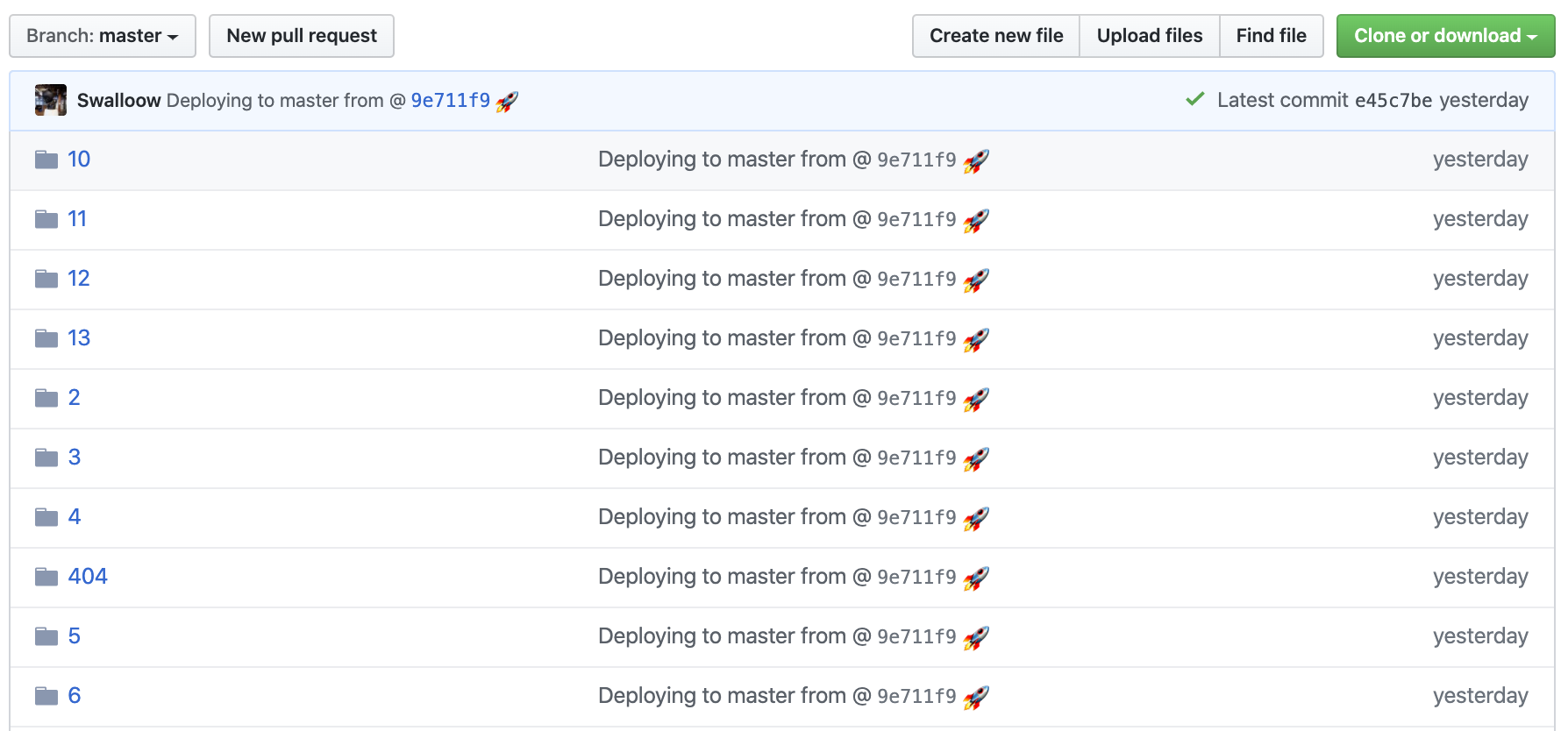
master 브랜치로 배포하는 step은 JamesIves/github-pages-deploy-action@releases/v3를 사용했습니다. 대상 폴더와 브랜치를 지정해주면 위 그림과 같은 형태로 push가 됩니다.

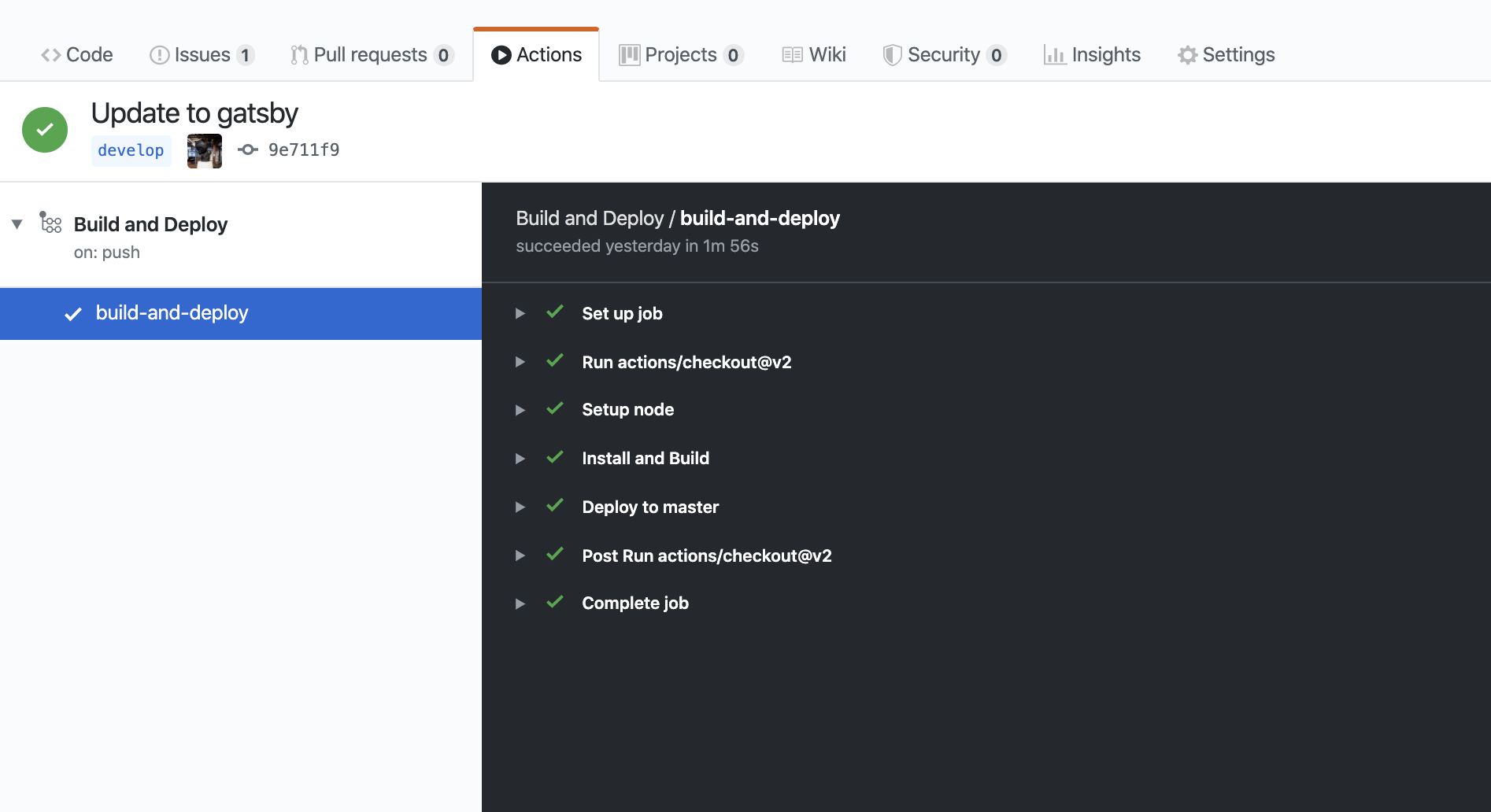
배포 결과는 위와 같이 Actions 메뉴에서 확인할 수 있습니다.
Gatsby
블로그 테마를 옮기면서 추가한 주요 플러그인들은 아래와 같습니다.
- gatsby-remark-katex: 수식 입력
- gatsby-source-contentful: contentful 연동
- gatsby-plugin-sitemap: sitemap 파일
- gatsby-plugin-robots-txt: robots 파일
- gatsby-plugin-feed: 피드 생성
블로그 댓글 기능도 기존 disqus에서 utterances로 변경하면서 댓글 확인도 편리해졌습니다. 이제 GitHub 모바일 앱이 있기 때문에 댓글이 달리면 휴대폰으로 확인하고 답글을 달 수 있게 되었습니다. 미세하게 utterances 렌더링 속도가 더 빠르기도 합니다.

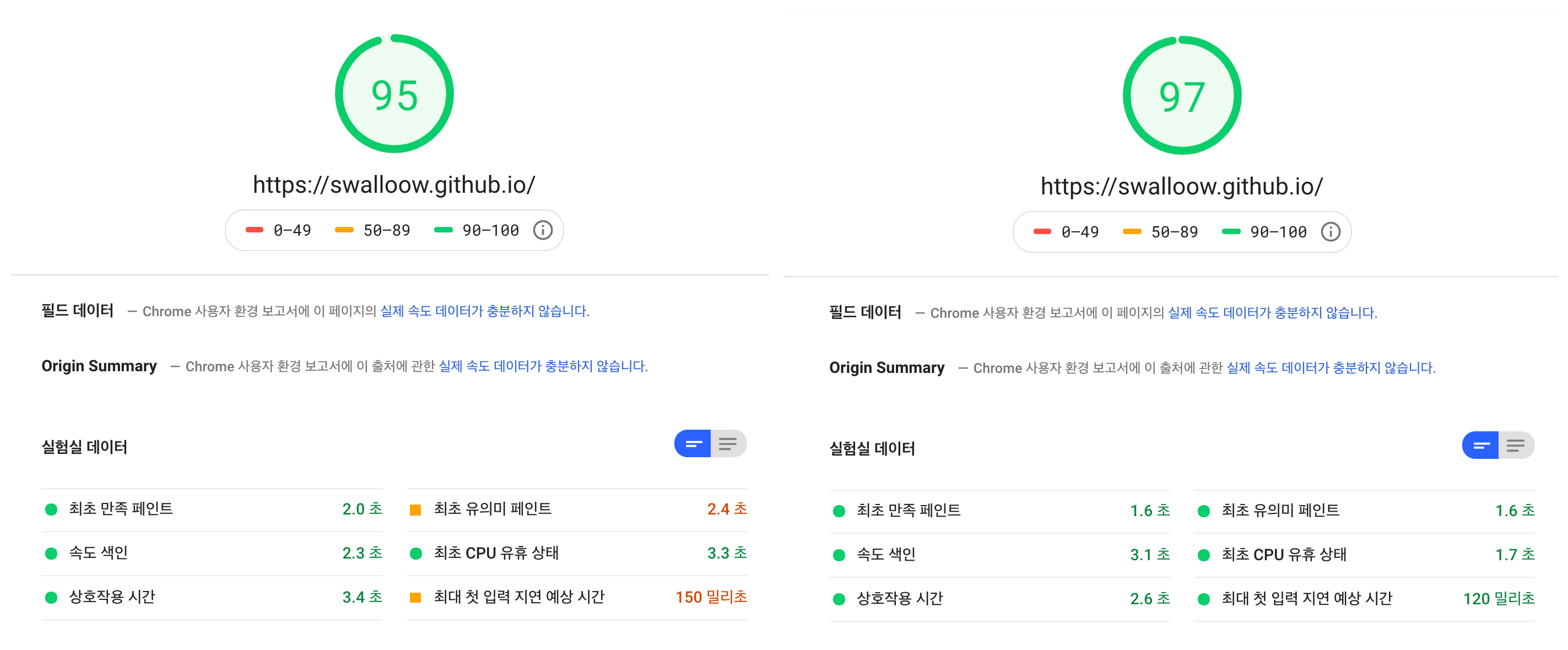
아주 큰 차이는 아니지만 이미지 최적화로 인해 첫 페이지 지연 시간도 단축되었습니다. 언제 다시 테마를 옮기게 될지 모르겠으나 여러 측면에서 개선되고 편리해졌으니 이제 글 작성에만 집중할 수 있게 되었습니다!